Introduction
Nuxt
The Intuitive Web Framework
Nuxt.js is a powerful framework for building fast, scalable, and universal web applications. It is based on Vue.js, a popular JavaScript framework, and extends its capabilities by providing server-side rendering, static site generation, and other advanced features.
With Nuxt.js, developers can create modern and interactive web experiences while maintaining excellent performance and SEO optimization. Its modular architecture and extensive ecosystem of plugins make it highly flexible and customizable.
Visit websiteBranding
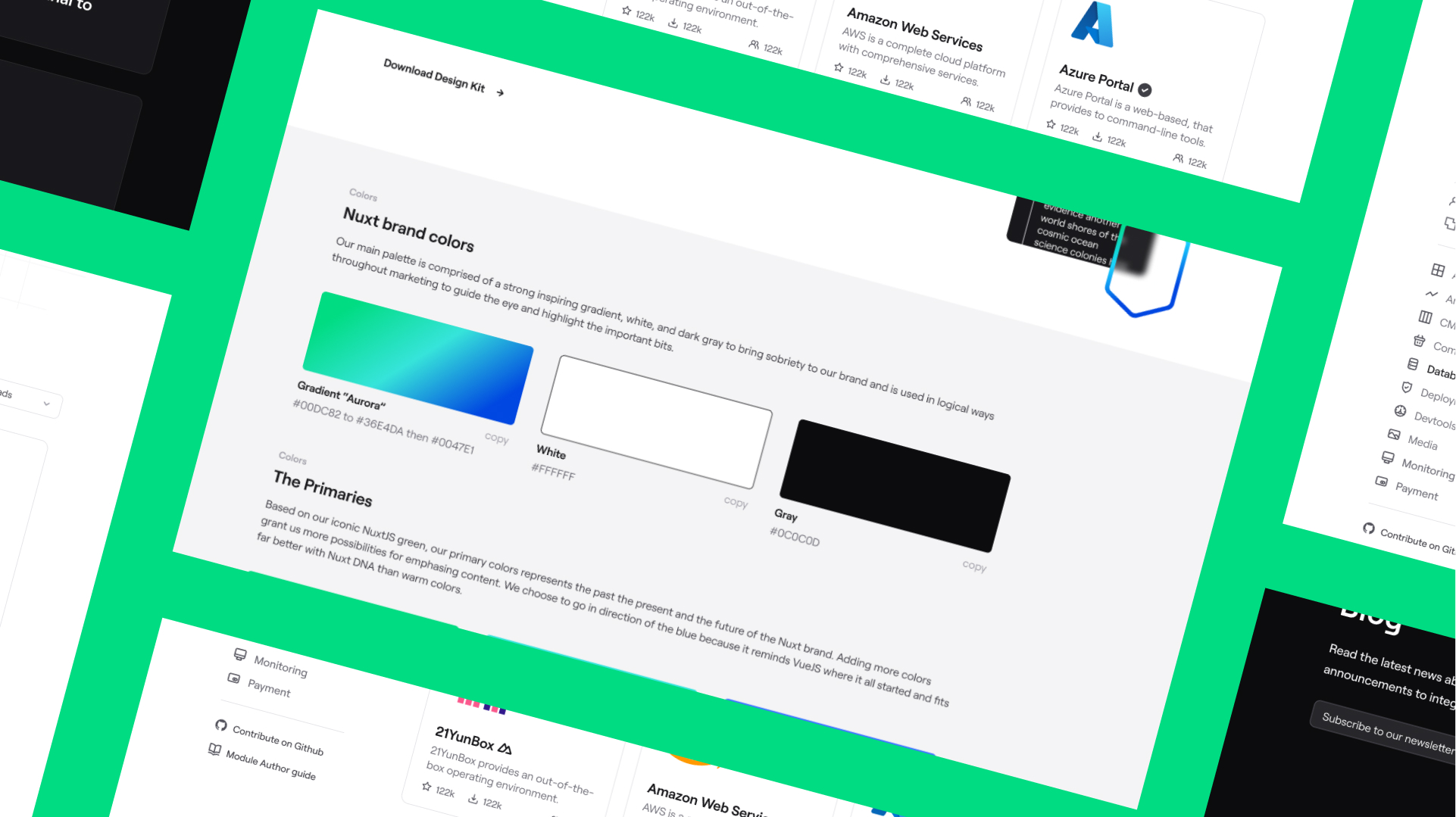
Arriving at Nuxt, the new branding was in already in the pipe. The company ordered a new identity and logo to an Agency. Over time i designed an entire color palette based on the Nuxt new green that is now famous : #00DC82.
One of the key concept of this branding is green gems, those little rocks are here to highlight the power of Nuxt. Remaining parts of this is the 3D gem actually on the top of Nuxt.com, all the gems that were too illustrative were removed but the concept was kept through the hexagon shape that is reused everywhere on the branding.
Our chosen brand typeface is Roobert PRO, created by the Display Foundry. We specifically selected this typeface for its aesthetic resemblance to the Nuxt logo, evident in various aspects such as joints, apex, and vertex of the structure. By incorporating Roobert PRO, we enhance the modern and elegant look of our visual content while ensuring the accessibility of texts remains uncompromised.
Additionally, the font's versatility enables us to seamlessly adapt to diverse contexts, allowing for consistent branding across different mediums.
User interface
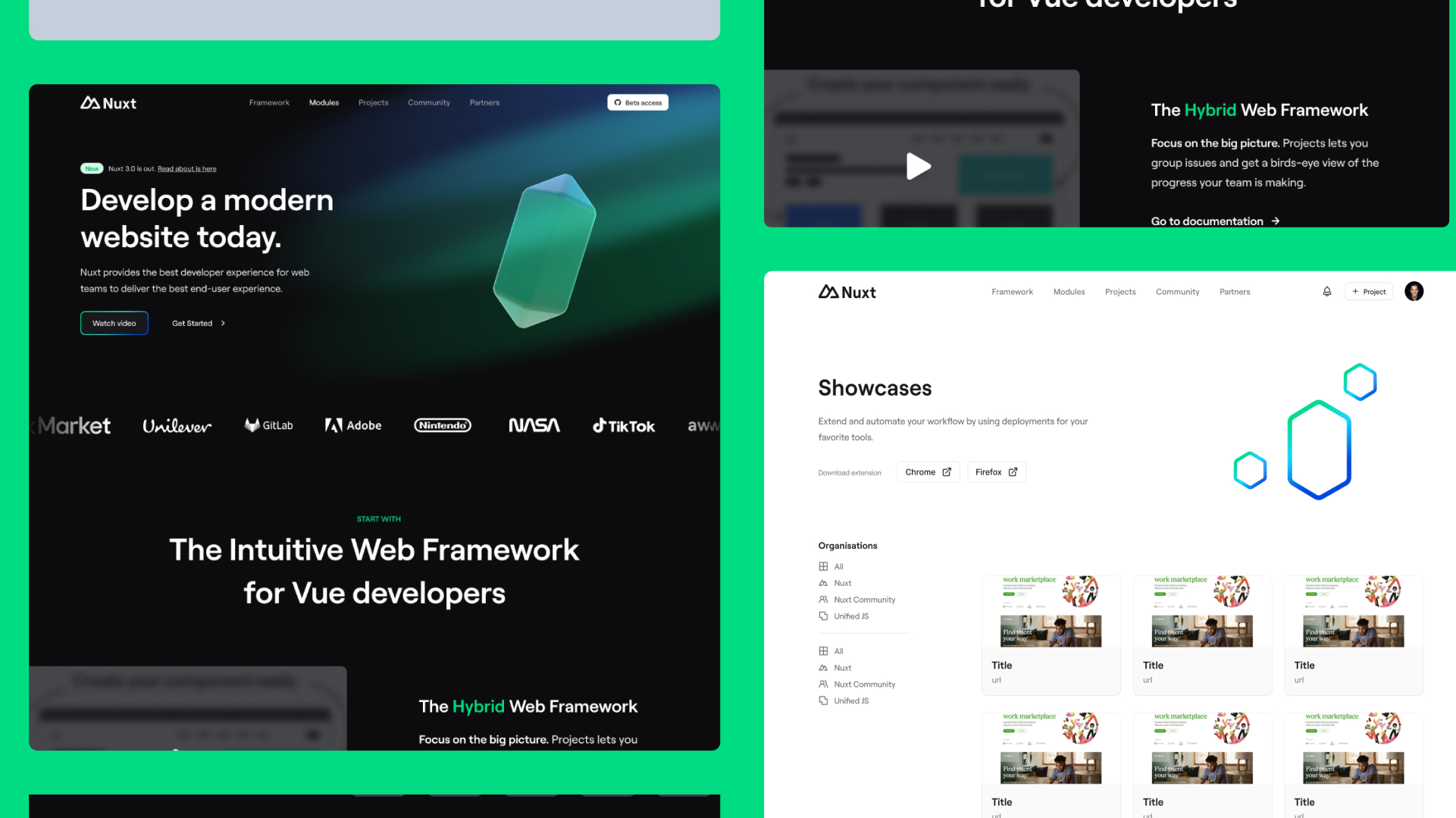
During a very long pediod, one of my main task at Nuxt was to design all the website interfaces including marketing pages, blog and even documentation.
Of course, the design has evolved significantly over time to align with the vision of Nuxt's founders and it’s still will so here are the snapshot of versions i did by the time for the company.


Motion design
At Nuxt we were only 2 in the team of designers so we had to adapt and learn new skills all the time to fill the demands, motion design was one of them.
Archive
Here’s the previous version of Nuxt.com, while the art direction and the website took different ways and concept, i’m still very proud of those versions of the website and illustrations. This version of Nuxt was very educationnal oriented so the goal was to illustrate the journey of a new Nuxt user through illustrations.
Design was abandonned because it was juged too illustrative for a javascript framework.